
【Auth0 Rules】 ログイン認証のルールを超簡単に設定!(with React サンプル)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
モバイルアプリサービス部 イノベーショングループの白石です。
先日、Auth0 社内勉強会に参加させていただきました。
その後、Auth0 について調べていく中で、 Auth0 Rules1機能を、React サンプルを使用して、分かりやすく説明して下さっている記事を見つけましたので、ご紹介させていただきます。
紹介記事
Using Auth0 Rules with a React App
Auth0 Rules とは
Auth0 Rules とは、ユーザーがアプリケーションを認証したときに実行される JavaScript 関数で、認証プロセスが完了すると実行されます。ルールに関しては、カスタマイズ/拡張することができます。
記事を参考に今回やってみたこと
React プロジェクトのセットアップに関しては、GitHubリポジトリの README に記載がありますので、割愛させていただきます。
Auth0 側の設定を参考に、Reactプロジェクト側で修正するファイルは3ファイルのみです。
- ./src/`auth/config.js
- ./api/config.js
- ./public/close-popup/index.html
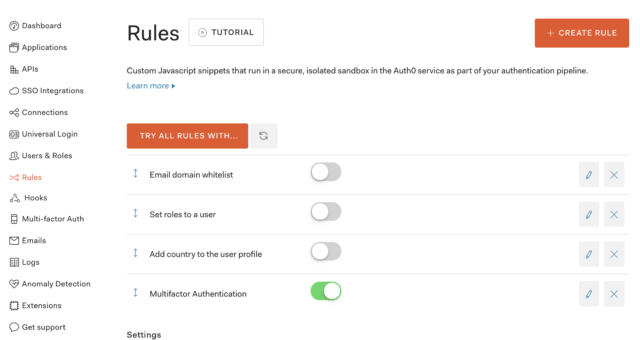
以下、Auth0 Rules で設定した項目です。
- Set Roles to a User
特定のユーザーに admin の role を設定する - Add country to the user profile
ユーザーの profile に country/timezone を設定する - Multi-factor Authentication
MFAを設定する(Google Authenticator)
次に設定の追加方法について、ご紹介です。
下記画像右上の CREATE RULE から、設定したいルールを追加すると、サンプルコードとデフォルトで設定されているコードが吐き出されます。
デフォルトで設定されているコード内には、コメントアウトで変更すべき行や変数が示唆されていますので、ほとんどの場合、該当の行を書き換えるだけです、なんと簡単。

特徴・メリット
- 特定のユーザー(やプロジェクト)における権限や認証要件を "簡単に" 設定することが出来る
- コードはほぼ書かず、Web画面上での操作主体で設定が完結した
ハマりポイント
ポイント1
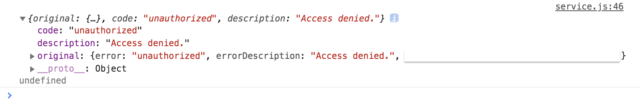
Auth0 Tutorial で設定した Email domain whitelist の Rule が ON の状態で、 ログイン時に Google アカウントログインを選択してしまった場合、 unauthorized, Access denied. で弾かれてしまいました。その後、ログイン画面のポップアップ自体表示されなくなってしまいます。この場合は、一度 Email domain whitelist を OFF にすることでログインが出来るようになります。2

※ error などの Log に関しては、Auth0 ログイン後に左のナビ(Logs3)からも確認できます。
ポイント2
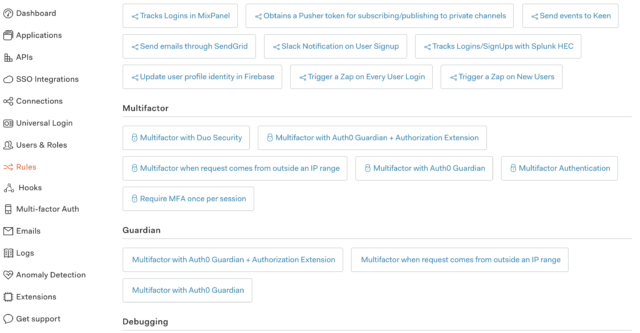
記事内では、 Multifactor カテゴリ に Multi-factor with Google Authenticator の項目あるとされていましたが、見当たらなかったため(直近のUPDATEにより変更された?)、ドキュメントを参考4に Multi-factor Authentication を選択し、コードを with Google Authenticator 用に設定しました(3行編集した程度です)。

所感
特徴・メリットにも書かせていただいたとおり、プロジェクトにコードを殆ど追加する必要がなく、ユーザーがログインしたときの様々な制限や許可を簡単に実装できました。普段ログイン認証で扱うような、様々なルールを "簡単に" 設定できることは、導入時のコスト面でも、とても大きいと思います。
今回の実装と確認に要した時間は、累計30分ほどです!
Auth0についてのお問い合わせはこちら
Auth0にご興味がありましたら、ぜひクラスメソッドへお問い合わせください! お問い合わせはこちら
参考
Auth0 無料トライアル登録についてはコチラ:
https://qiita.com/furuth/items/8826b66a3ec2b2b14222









